
tl;dr
I’ve reinstalled my computer losing the environment. So during installation, I’ve made some mockups, that you can try here.
Today…
I reinstalled my computer yesterday, so when I sat down today and returned to photochooser I realized that I don’t have the environment! And this it the reason why blogs are just awesome – I get instructions I wrote last time and my computer was ready in just minutes, without thinking what to do now and which app should I install ?
InVision
But, installation took a while, so… I decided to do the mockups I mentioned two times already. I typed in google “mockup app” and found InVision – it’s free for one active mockup. I think the credentials convinced me – InVision use companies like Netflix, Twitter or Evernote. Who doesn’t want to be like Evernote? 😀
Mockups
Ok, to be serious I didn’t even know what this app is, but I gave it a shot. I made some images in Pixelmator, “younger” brother of Photoshop (yes, it’s cheaper ?), uploaded them to InVision and set some actions.
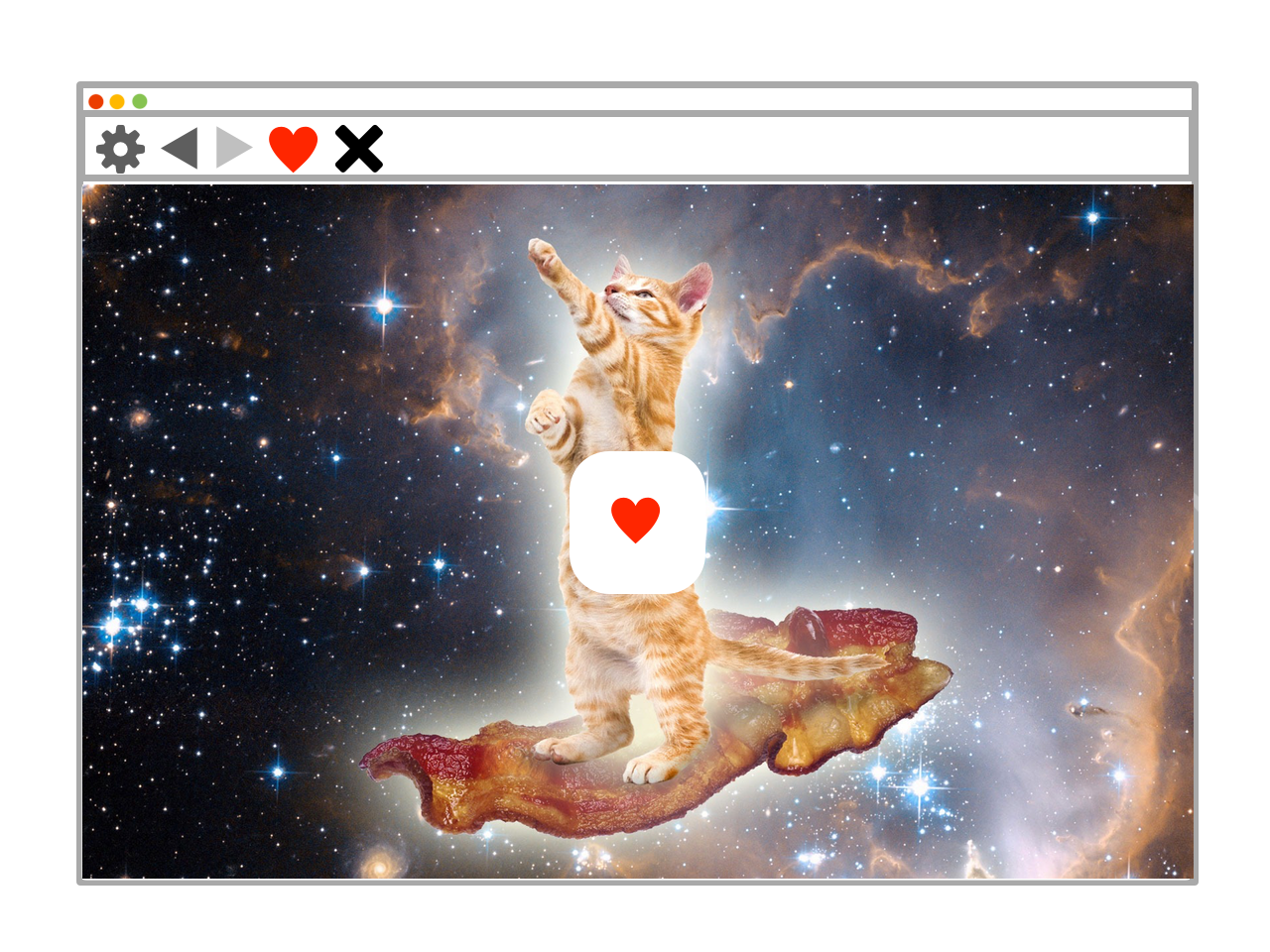
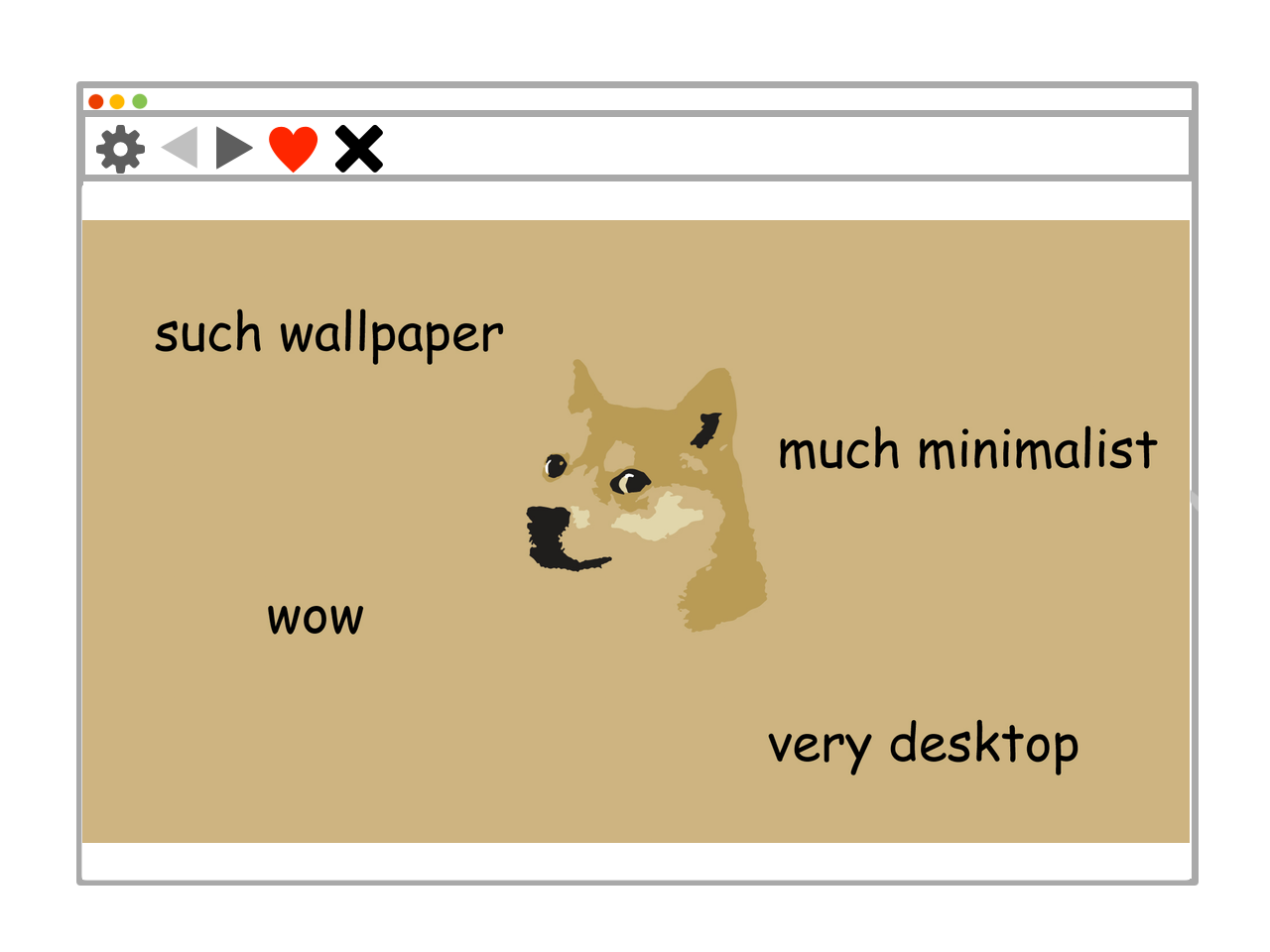
My app may look like this:

But, the image is just an image. Let’s get value from mockup app! I shared my project publically, so you can see and try it yourself 🙂
Summary
Creating mockups was nice, I haven’t been drawing for months! Building mockups was very easy and I really enjoy the results, hope you’ll like it too ?
I think this design is a good start, so I’ll try to make Photochooser look like this. Let me know what you think, you can leave comment here or comment directly in InVision.
Want more #GetNoticed2017 posts?
- Keep your logs short with logrotate
- Photochooser – version 0.2.1 released!
- About getting out of the comfort zone
- First tests in Python! #GetNoticed2017
- Photochooser – mockups! #GetNoticed2017
- Photochooser – one step back #GetNoticed2017
- Photochooser – the starting point #GetNoticed2017
- Daj Się Poznać 2017 (Get Noticed 2017)
Leave a Reply